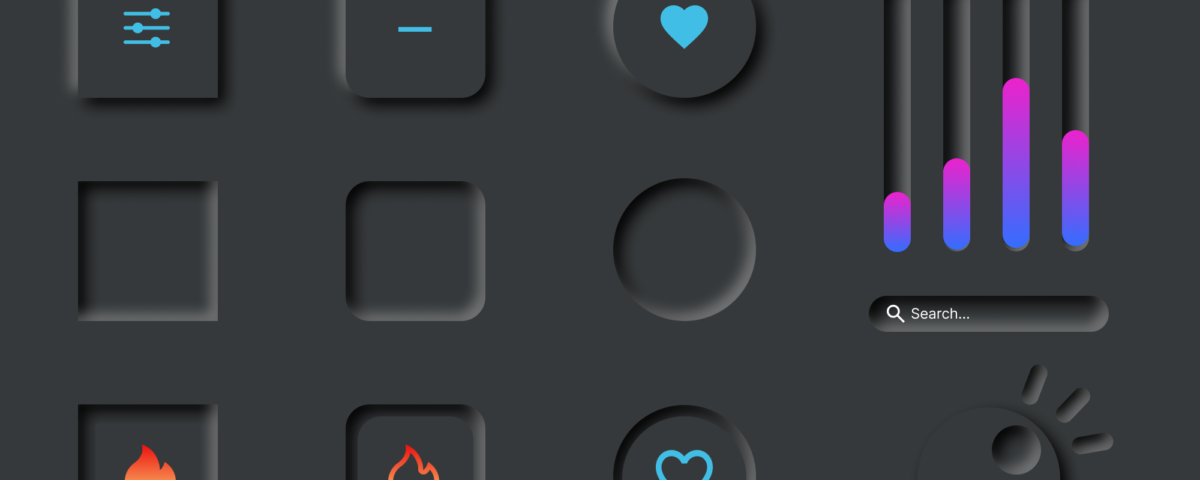
Embracing Neumorphism: The Future of User Interface Design

Unleashing the Power of Machine Learning Development: A Comprehensive Guide
May 23, 2024
Decentralizing the Future: A Comprehensive Guide to Blockchain Development
May 23, 2024Embracing Neumorphism: The Future of User Interface Design
Neumorphism, also known as soft UI, is an emerging design trend that blends the classic principles of skeuomorphism with the modern aesthetics of flat design. This new approach creates a soft, tactile, and almost 3D appearance, offering a fresh and intriguing way to design user interfaces. In this blog, we’ll explore the core principles of neumorphism, its benefits, and how you can incorporate it into your projects to create visually appealing and user-friendly designs.
Thank you for reading this post, don't forget to subscribe!Understanding Neumorphism
What is Neumorphism?
Neumorphism is a design style that creates the illusion of extruded shapes through the use of subtle shadows and highlights. It combines elements of skeuomorphism, which mimics real-world textures and objects, with the simplicity and minimalism of flat design. The result is a soft, almost plastic-like appearance that adds depth and realism to digital interfaces.
Core Principles of Neumorphism
Soft Shadows and Highlights
Neumorphism relies on the strategic use of soft shadows and highlights to create a sense of depth and dimension. These shadows are typically diffuse and not too harsh, giving the elements a gentle, extruded look. This technique makes buttons and cards appear to pop out of the background or sink into it, depending on the direction of the light source.
Monochromatic Color Schemes
Neumorphism often employs monochromatic or analogous color schemes to maintain a clean and cohesive look. By using similar hues and tones, designers can create a harmonious visual experience that emphasizes the soft, tactile nature of the design. This approach also helps to keep the focus on the subtle shadows and highlights that define neumorphic elements.
Minimalist Aesthetic
Despite its dimensional appearance, neumorphism maintains a minimalist aesthetic. It avoids excessive details and focuses on simplicity and clarity. The design elements are clean, with smooth edges and rounded corners, contributing to a modern and polished look.
Benefits of Neumorphism
Enhanced Visual Appeal
Neumorphism offers a unique and visually appealing aesthetic that stands out from traditional flat or skeuomorphic designs. Its soft, tactile appearance creates a more engaging and immersive experience for users. This can help make your digital products more memorable and enjoyable to interact with.
Improved Usability
The subtle depth and dimension created by neumorphism can enhance usability by providing clear visual cues. Buttons and interactive elements are easily distinguishable from the background, making it intuitive for users to identify and interact with them. This can lead to a more seamless and user-friendly experience.
Modern and Trendy Look
Neumorphism is a fresh and contemporary design trend that can give your digital products a modern and trendy look. Adopting this style can help your brand stay current and relevant in a rapidly evolving design landscape. It demonstrates a willingness to innovate and experiment with new design approaches.
Tips for Incorporating Neumorphism into Your Projects
Balance with Functionality
While neumorphism is visually striking, it’s important to balance aesthetics with functionality. Ensure that your design remains user-friendly and accessible. Avoid using excessive shadows and highlights that can make the interface difficult to navigate or read. Maintain a clear visual hierarchy to guide users through the interface.
Use Consistent Lighting
To create a cohesive and realistic neumorphic design, maintain consistent lighting throughout your interface. Determine the direction of your light source and apply shadows and highlights accordingly. Consistent lighting enhances the overall realism and depth of the design.
Combine with Other Design Styles
Neumorphism can be effectively combined with other design styles to create a unique and versatile look. For example, you can integrate flat design elements or incorporate bold typography to add contrast and interest. Experiment with different combinations to find a balance that works for your project.
Test for Accessibility
Ensure that your neumorphic designs are accessible to all users, including those with visual impairments. Test your designs for sufficient contrast and readability. Consider providing alternative styles or themes for users who may find neumorphic interfaces challenging to use.
Conclusion
Neumorphism is an exciting and innovative design trend that offers a fresh approach to user interface design. By blending the depth and realism of skeuomorphism with the simplicity and minimalism of flat design, neumorphism creates visually appealing and user-friendly interfaces. Whether you’re designing a website, app, or digital product, neumorphism provides a unique and modern aesthetic that can enhance the user experience and set your brand apart. Embrace the principles of soft shadows, monochromatic color schemes, and minimalist aesthetics to create compelling and impactful neumorphic designs. Keep experimenting, refining, and iterating to find the perfect balance between form and function in your projects.
For more information: www.ecbinternational.com